ブログをリニューアルするまで。



どうも、けけみけみです。
別の記事でも書いたんですが、全都道府県制覇という目標があり、
記録したいな~というのが切っ掛けで、ブログをリニューアルしてみました。
仕事柄javascriptやTypescriptのソースコードを見ることがまぁまぁあり、
直接は触らないもののちょっと勉強したいなぁというのもあって、
じゃあ自作しようということで、今回のブログができました。
とはいったものの、今回ブログを作るにあたってAIエージェントを使ったので、
実際のところ中身をほぼ理解しないまま出来上がってしまいました。
自分が手直ししたコードは10ステップもないんじゃないかなと思います。
ちょっと知識があれば結構色々出来ちゃうなぁと思ったので、 このブログができるまでの流れを簡単に紹介したいと思います。
とりあえず、環境構築編
特に他の開発をするつもりもなく環境を分ける必要もなく、 何なら変に仮想化して環境起動する手間が増えるのが嫌だったので、 公式サイトからnode.jsのWindows用インストーラーを落としてきてダウンロード。
https://nodejs.org/en/download
ggったらnext.jsのブログ作成の例が公式リポジトリ(https://github.com/vercel/next.js/tree/canary/examples/blog-starter)にあるみたいなので、 ありがたく使わせてもらうことにしました。
適当に開発ディレクトリ切って以下のコマンド叩くだけベースの状態は出来上がりました。
npx create-next-app --example blog-starter blog-starter-app
記事はmarkdown形式で作成できて結構使い勝手いいですね。
VSCodeの拡張機能Clineの導入編
ベースができたので、つぎはAIエージェントの導入です。
導入といっても、VSCodeでClineという拡張をインストールして、
開発に使用するモデルのAPIキーを登録し、応答を日本語にするなどちょっと設定変更しただけですが。
ちなみに、開発にはClaudeのsonnet-4を使用しています。 巷で言われている感じ、開発に強そうなモデルみたいですし。
AIくんにコーディングなど頑張ってもらう編
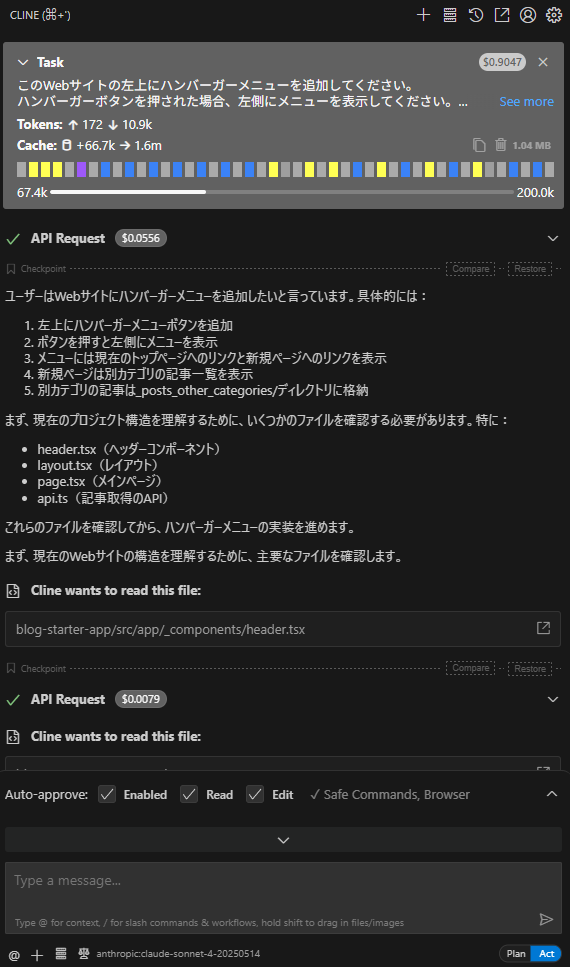
こんな感じで、AIくんと会話してページをつくってもらいました。

加えたい変更をチャットすると、関連するソースをチェックしてくれて、
どのような変更をすればいいか調べてくれます。
十分に検討できたなと思ったら、右下のPlan/Actの部分をActにすれば、
計画に基づいてAIエージェント君が働いてくれます。
Auto-approveの部分は、文字通りAIエージェントが実行する操作をどこまで自動で許可するかとうことで、
今回はファイルの修正までOKにしてあります。
チェック外すと、ユーザの許可がないと実行しません。
結構すごいなと思ったのが、修正の結果エラーがでることもあるんですが、
自分でエラー内容を見て修正してくれる点、ブラウザを開いて自ら動作の確認をしてくれる点ですね。
マジでプログラマってこの先なくなる職業なのかもしれないとちょっと思っちゃいました。
こんな感じで何回かやり取りを繰り返した結果、出来上がったのがこのブログです。 勿論記事は自分が書いてますけど、記事以外の部分はほぼ書いてません。
正直結構感動しました。